news
Core Web Vitals 2021: cosa cambia per la SEO?
-
21/09/2020
-
6 minuti di lettura

Le best practice di ottimizzazione SEO si evolvono costantemente ed è per questo che, per avere contenuti e pagine web performanti, occorre rimanere aggiornati sui cambiamenti apportati al funzionamento del motore di ricerca.
L’aggiornamento che riguarda i Core Web Vitals, ’ultima novità in casa Google, è stato annunciato a inizio estate 2020 e se ne prevede l’introduzione definitiva entro la prima parte del 2021.
Questo dilazionamento di circa sei mesi è stato pensato per permettere a tutti gli utenti, ora in molti casi impegnati a gestire le conseguenze della difficile situazione economica, di avere tempo sufficiente per prepararsi al meglio.
Ecco perchè è questo il momento migliore per iniziare a familiarizzare con questa novità, in modo da impostare una corretta strategia di ottimizzazione e arrivare preparati ai primi mesi del 2021.
- Cosa sono i Core Web Vitals e qual è la direzione che Google ha voluto prendere con questa implementazione?
- Quali elementi sono coinvolti? Cosa si intende per LCD, FID e CLS?
- In che modo è possibile migliorare la Page Experience del proprio sito?
Cerchi un servizio di SEO Copywriting?
Cosa sono i Core Web Vitals
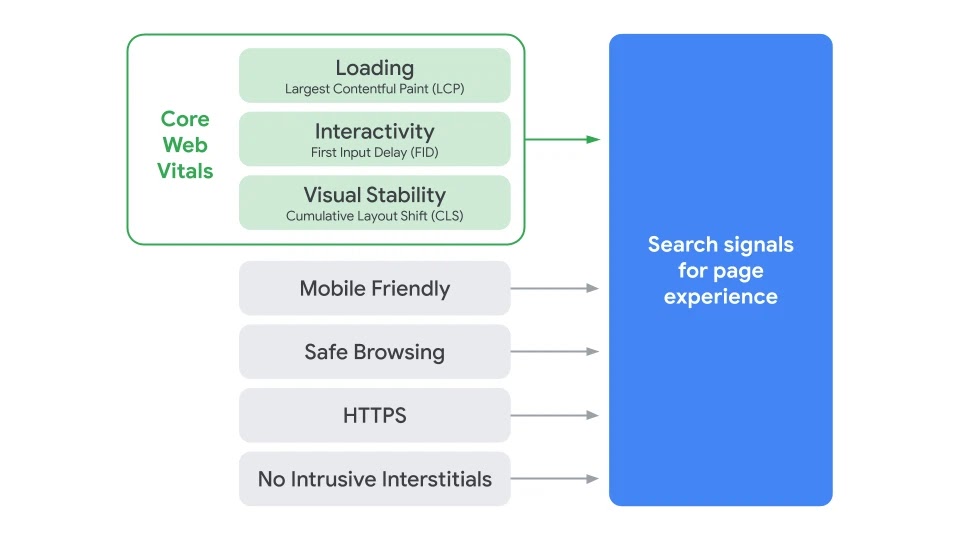
Annunciata da Google negli ultimi giorni di maggio, l’introduzione dei Core Web Vitals modifica alcune delle metriche in base alle quali un sito viene visualizzato in una determinata posizione della SERP. L’elemento fondamentale per questa implementazione del motore di ricerca è la misurazione della User Experience resa possibile dalle pagine del sito.
Ancora una volta, quindi, Google mette al centro dei propri algoritmi l’esperienza di navigazione dell’utente su un sito ben strutturato e dai contenuti ottimizzati.
Attraverso alcuni parametri che ne misurano l’efficienza, le pagine che rispondano ai criteri richiesti avranno così più possibilità di apparire in una buona posizione della SERP e tra le Google Top Stories.

fonte: googleblog.com
Nel complesso, l’introduzione del Core Web Vitals prevede, da parte degli utenti, più un’ottimizzazione tecnica a livello On-Site che non direttamente sui contenuti delle pagine.
È però opportuno che anche chi si occupa di copywriting o monitora le performance di un sito, pur non essendone il programmatore, conosca i nodi centrali di questa implementazione. In questo modo sarà più semplice migliorare le performance delle pagine attraverso una strategia integrata che unisca l’On-Site all’ottimizzazione On-Page.
Come già accennato, l’interesse alla base di questa implementazione è quello per il miglioramento dell’esperienza di navigazione dell’utente. Conoscere i punti essenziali dell’aggiornamento Core Web Vitals significa quindi andare nella stessa direzione di altre best practice SEO: già da diverso tempo l’algoritmo di Google valorizza prima di tutto le pagine che possono fornire all’utente una buona esperienza di navigazione, sia a livello tecnico che contenutistico.
Rimane quindi valida la regola per cui “Content is king”; sembra però che anche la Page Experience si sia imponendo sempre di più come “secondo re”.
Dopotutto, è stata la stessa Google a ribadire l’importanza della scrittura di contenuti di qualità:
“Per quanto tutte le componenti di una pagina siano importanti, daremo priorità alle pagine che nel complesso presentino il contenuto migliore, anche nel caso in cui alcuni aspetti della page experience non siano eccellenti. Una buona esperienza di navigazione non scavalca l’importanza di avere contenuti ben strutturati e rilevanti. Tuttavia, in caso ci siano diverse pagine dal contenuto simile, la page experience diventerà più importante per la visibilità nei risultati di ricerca”.
È quindi evidente che l’implementazione dei Core Web Vitals debba essere intesa come un aspetto di ottimizzazione che vada a supportare, senza annullare, l’attenzione posta alla qualità dei contenuti, che devono risultare esaustivi, interessanti, originali e rilevanti rispetto alla ricerca.

LCP - Largest Contentful Paint
Il primo elemento trattato nell’aggiornamento Core Web Vitals è la velocità di caricamento, o loading. In questo caso viene considerato il tempo di caricamento dell’elemento più grande visibile sulla pagina nel momento in cui questa viene aperta.
Contenuti di questo tipo possono essere, per esempio, immagini o video. Per garantire una buona User Experience, tutti questi contenuti dovrebbero essere caricati entro 2-2,5 secondi. Qualora il tempo di caricamento fosse superiore (3-4 secondi) la pagina verrebbe già penalizzata.
Ancor prima che dagli algoritmi di Google, una pagina dal caricamento lento risulta poco apprezzata dagli utenti. La soglia di attenzione media e il livello di pazienza che caratterizzano la navigazione online sono costantemente in calo. Di conseguenza, occorre ottimizzare il proprio sito in modo da garantire un caricamento rapido di tutte le componenti, anche e soprattutto di quelle non testuali.
FID: First Input Delay
Il secondo parametro considerato dai Core Web Vitals riguarda l’interattività della pagina, cioè la velocità con cui il browser invia una risposta a un input di un utente (il click su un collegamento, per esempio).
Anche in questo caso la velocità risulta quindi essere l’elemento fondamentale. In particolare, si parla di una risposta all’interazione dell’utente che la pagina deve inviare entro 100 millisecondi.
CLS: Cumulative Layout Shift
La terza metrica presa in considerazione dei Core Web Vitals riguarda la stabilità visiva dei caricamenti.
Una volta ottimizzata la velocità di caricamento della pagina e dei suoi elementi, bisogna anche assicurarsi che non si verifichino cambiamenti di layout o ridimensionamenti improvvisi.
La pagina caricata, quindi, deve rimanere il più possibile stabile, in modo da garantire una buona readability e un’esperienza complessiva non disturbata da cambiamenti nell’assetto della pagina.

Come migliorare la Page Experience
Infine, è bene ricordare alcuni aspetti pratici che possono essere ottimizzati per far sì che l’algoritmo di Google e gli utenti percepiscano una buona Page Experience e, quindi, premino la pagina e il sito.
Alcuni di questi elementi sono noti già da tempo, come conseguenza dell’evoluzione dei trend che ha caratterizzato la navigazione nel web negli ultimi anni:
- Migliorare la sicurezza delle pagine attraverso il protocollo HTTPS.
- Investire nell’ottimizzazione per mobile, in modo da consentire una navigazione piacevole ed efficace anche da smartphone.

Cerchi un servizio di SEO Copywriting completo?
Iscriviti subito a Melascrivi.com e richiedi subito i tuoi contenuti SEO-oriented!
Avrai a tua disposizione una piattaforma intergrata in cui poter accedere con facilità a tutti i tool necessari per la tua SEO strategy: analisi del dominio, ricerca delle keyword, creazione di contenuti, diffusione tramite social e campagne Native.
Cosa aspetti?